
ブログのシェアボタンをずっと変更したいなーと思っていましたが2019年の年始めに変更することにしました
変更したいと思った理由は以下の3つ
- シェア数非表示
- Google+ボタン削除
- Lineボタン追加
前々から変更したいと思っていたのだが重い腰が上がらず、デザイン変更より記事を書くことが楽しくて後回しにしていました
しかし、ここに来てGoogle+のサービス終了が発表されたので、これは急がなくては!と思い始めてきた
わたしのブログは「はてなブログPro」を利用しているので、はてなブログProでの変更方法となります
※はてなブログProでないとスマホのカスタマイズができません
目次
まずはバックアップ
何はともあれまずは変更するファイルのバックアップをとっておきましょう
バックアップをとっておくことですぐに元の上体に戻すことができます
今回変更するのは以下の箇所
- 設定>詳細設定>head
- デザイン>カスタマイズ>デザインCSS
- デザイン>スマートフォン>ヘッダ>タイトル下
- デザイン>カスタマイズ>記事>記事上
- デザイン>カスタマイズ>記事>記事下
- デザイン>スマートフォン>記事>記事上
- デザイン>スマートフォン>記事>記事下
テキストエディターにコピー&ペーストしてファイルを保存します
わたしは7つのファイルに分けて保存しています
Webフォントのインポート
アイコンを利用するためにフォントをインポートして使えるようにします
<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v5.6.3/css/brands.css” integrity=”sha384-1KLgFVb/gHrlDGLFPgMbeedi6tQBLcWvyNUN+YKXbD7ZFbjX6BLpMDf0PJ32XJfX” crossorigin=”anonymous”>
<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v5.6.3/css/fontawesome.css” integrity=”sha384-jLuaxTTBR42U2qJ/pm4JRouHkEDHkVqH0T1nyQXn1mZ7Snycpf6Rl25VBNthU4z0″ crossorigin=”anonymous”>
このコードを、設定>詳細設定>headに一番最後に追加して、変更をクリックします
アイコンなどを表示するためにすでにインポートされている場合はそのままで結構です
FontAwesomeについてはこちら
本家サイト:https://fontawesome.com/
アイコンサイズの変更など、こちらの説明が分かりやすい
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
CSSのカスタマイズ
CSSを変更しますが、難しいことは考えずにコピー&ペーストしてもらえればいいです
こちらはWebの基本デザイン(文字の大きさや色など)を定義します
PC用設定
デザイン>カスタマイズ>デザインCSSにコピペします
/* ——————————————-
シェアボタン
——————————————- */
/* 回り込み解除のためのクラス */
.clearfix{
zoom:1;
}
.clearfix:after{
content:””;
display: block;
clear: both;
height: 0;
visibility:hidden;
}/* サークルのスタイル */
.sns_circle{
position:relative;
width:25%;
height: 50px;
margin:0px 0px;
background-color: #999;
float:left;
list-style: none;
}/* Webフォントに関する指定 */
.sns_circle span{
position:absolute;
font-size:35px;
color:#FFF;
}/* Webフォントに関する指定(はてぶ) */
.sns_circle.hatebu.sns_circle span{
position:absolute;
padding:5px 0 0 70px;
color:#FFF;
font-size: 30px;
}/* Webフォントに関する指定(Twitter) */
.sns_circle.twitter.sns_circle span{
position:absolute;
padding:3px 0 0 70px;
color:#FFF;
}/* Webフォントに関する指定(Facebook) */
.sns_circle.facebook.sns_circle span{
position:absolute;
padding:4px 0 0 70px;
color:#FFF;
}/* Webフォントに関する指定(Pocket) */
.sns_circle.pocket.sns_circle span{
position:absolute;
padding:5px 0 0 70px;
font-size: 28px;
color:#FFF;
}/* リンク領域をブロック全体に */
.sns_circle a{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
text-indent:-999px;
color:#FFF;
}/* マウスオーバー時のスタイル */
.sns_circle a:hover{
background-color:#FFF;
opacity: 0.5;
}/* シェアボタンエリア */
ul.circle_group{
width: 100%;
margin:auto;
list-style: none;
padding:0;
}/* Font Awesome hatena bookmark(手作り) */
.fa-hatena:before {
content: “B!”;
font-family: Verdana;
font-weight: bold;
}/* アイコン毎の配色と配置 */
.sns_circle.hatebu{
background-color: #006fbb;
}
.sns_circle.twitter{
background-color: #00acec;
}
.sns_circle.facebook{
background-color: #265a96;
}
.sns_circle.pocket{
background-color: #EE4256;
}
スマホ用設定(はてなブログProのみ)
デザイン>スマートフォン>ヘッダ>タイトル下にコピペします
<style type=”text/css”>
/* シェアボタン *//* 回り込み解除のためのクラス */
.clearfix{
zoom:1;
}
.clearfix:after{
content:””;
display: block;
clear: both;
height: 0;
visibility:hidden;
}/* サークルのスタイル */
.sns_circle{
position:relative;
width: 20%;
height: 40px;
margin:0 0px 0 0px;
background-color: #999;
float:left;
list-style: none;
}/* Webフォントに関する指定 */
.sns_circle span{
position:absolute;
font-size:30px;
color:#FFF;
}/* Webフォントに関する指定(はてぶ) */
.sns_circle.hatebu.sns_circle span{
position:absolute;
padding:4px 0 0 24px;
color:#FFF;
font-size: 25px;
}/* Webフォントに関する指定(Twitter) */
.sns_circle.twitter.sns_circle span{
position:absolute;
padding:2px 0 0 26px;
color:#FFF;
}/* Webフォントに関する指定(Facebook) */
.sns_circle.facebook.sns_circle span{
position:absolute;
padding:2px 0 0 27px;
color:#FFF;
}/* Webフォントに関する指定(Pocket) */
.sns_circle.pocket.sns_circle span{
position:absolute;
padding:10px 0 0 27px;
font-size: 18px;
color:#FFF;
}/* Webフォントに関する指定(LINE) */
.sns_circle.line.sns_circle span{
position:absolute;
padding:1px 0 0 22px;
font-size:13px;
color:#FFF;
}/* リンク領域をブロック全体に */
.sns_circle a{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
text-indent:-999px;
color:#FFF;
}/* シェアボタンエリア */
ul.circle_group{
width: 100%;
margin:auto;
list-style: none;
padding:7px 0 7px 0;
overflow-y:hidden;
}/* Font Awesome hatena bookmark(手作り) */
.fa-hatena:before {
content: “B!”;
font-family: Verdana;
font-weight: bold;
}/* アイコン毎の配色と配置 */
.sns_circle.hatebu{
background-color: #006fbb;
}
.sns_circle.twitter{
background-color: #00acec;
}
.sns_circle.facebook{
background-color: #265a96;
}
.sns_circle.googleplus{
background-color: #dd4b39;
}
.sns_circle.pocket{
background-color: #EE4256;
}
.sns_circle.line{
background-color: #2cbf13;
}</style>
HTMLのカスタマイズ
こちらのコードで画面に表示します
わたしは記事上と記事下2つに入れています
PC用設定
デザイン>記事>記事上と記事下にコピペします
<!–SNSシェアボタン–>
<ul class=”circle_group clearfix”>
<li class=”sns_circle hatebu”><span><i class=”fab fa-hatena”></i></span><a href=”http://b.hatena.ne.jp/entry/{Permalink}”></a></li>
<li class=”sns_circle twitter”><span><i class=”fab fa-twitter”></i></span><a href=”https://twitter.com/share?url={Permalink}&text={Title}”></a></li>
<li class=”sns_circle facebook”><span><i class=”fab fa-facebook”></i></span><a href=”http://www.facebook.com/share.php?u={Permalink}”></a></li>
<li class=”sns_circle pocket”><span><i class=”fab fa-get-pocket”></i></span><a href=”http://getpocket.com/edit?url={Permalink}&title={Title}”></a></li>
</ul>
スマホ用設定(はてなブログProのみ)
デザイン>スマートフォン>記事>記事上と記事下にコピペします
<!– SNSシェアボタン –>
<ul class=”circle_group clearfix”>
<li class=”sns_circle hatebu”><span><i class=”fab fa-hatena”></i></span><a href=”http://b.hatena.ne.jp/entry/{Permalink}”></a></li>
<li class=”sns_circle twitter”><span><i class=”fab fa-twitter”></i></span><a href=”https://twitter.com/share?url={Permalink}&text={Title}”></a></li>
<li class=”sns_circle facebook”><span><i class=”fab fa-facebook”></i></span><a href=”http://www.facebook.com/share.php?u={Permalink}”></a></li>
<li class=”sns_circle pocket”><span><i class=”fab fa-get-pocket fa-lg”></i></span><a href=”http://getpocket.com/edit?url={Permalink}&title={Title}”></a></li>
<li class=”sns_circle line”><span><i class=”fab fa-line fa-3x”></i></span><a href=”http://line.me/R/msg/text/?{Permalink}%0d%0a{Title}”></a></li>
</ul>
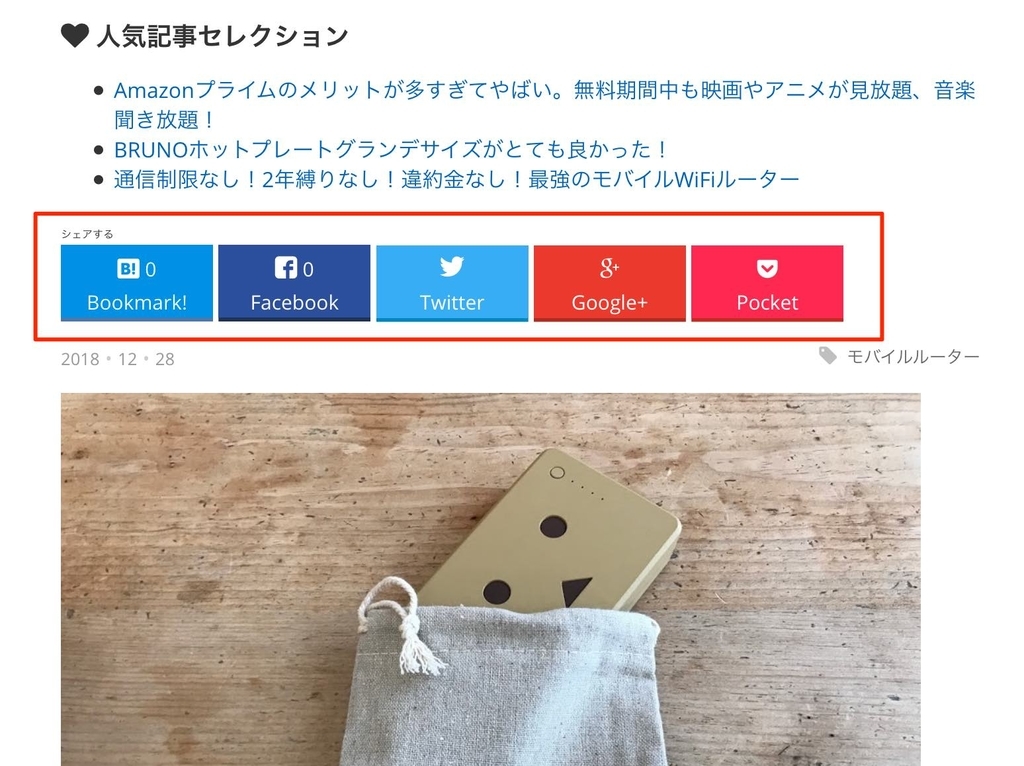
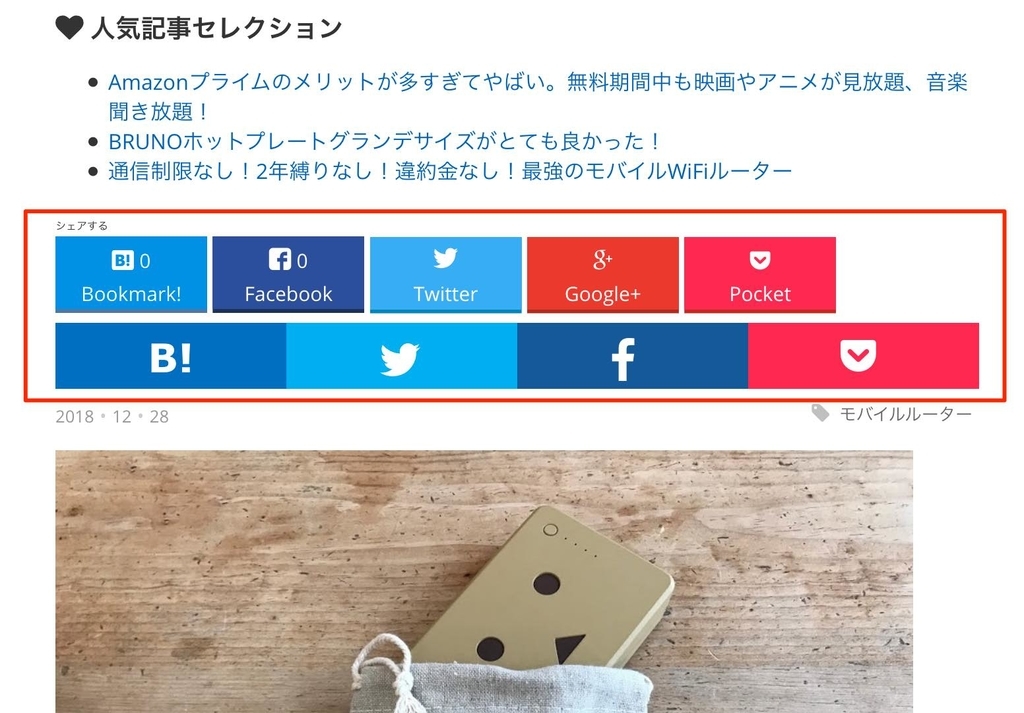
変更前と変更後比較

変更前と変更後のシェアボタンを並べて表示しました
変更前はアイコンより文字を強調しているところがありましたが、認知度が高くなった今となっては文字は必要ありません
見た目がスッキリしました
わたしの様な弱小ブロガーにはシェア数の表示は、表示が遅くなり0が多いので不要のものでした
コードもかなりすっきりしたので表示速度も速くなることが期待できます
さいごに
Google+のサービス終了は2019年8月となっていますので、それまでに変更するようにしてください
今回の変更ではスマホのみLINEを表示するようにしましたが、パソコンでの利用が増えるようであればパソコン用でも表示するようにしたほうがいいです
もし表示したいのなら、パソコン用にスマホ用のコードを追加し、CSSのwidth値を変更します
/* サークルのスタイル */
.sns_circle{
position:relative;
width:20%;
height: 50px;
margin:0px 0px;
background-color: #999;
float:left;
list-style: none;
}
アイコンが4つから5つになるので100÷5=20%の値を指定します















