
はてなブログがHTTPS配信に対応したのが2018年6月
独自ドメインで運用する方は強制的にHTTPS通信となりました。今からブログ始める人がうらやましい
わたしの様にそれ以前から独自ドメインを利用している人は、HTTPS配信を任意で有効にできるようになりました
SSL化はメリットが多いのですぐにでも設定したかったんですが、設定が面倒という話をよく聞いてたので踏み切れないでいました
ブラウザもHTTPS通信の場合は鍵のマークが表示されて安全に通信されているサイトというのが強調されるようになりました
はてなブログでも既にSSL化に成功したという事例記事が多くなってた
みんなが何とかできているのでわたしも挑戦してみました
結果、わたしのブログの場合は手作業での修正が多く、すべてのページのSSL化はまだできてません
アクセス数の多いページから順次SSL化を行っています
わたしがHTTPS配信のために行った手順
- HTTPSを有効
- METAタグの設定変更
- 画像の入れ替え
- Mixed Contentが発生していないか確認
- リンク変更(カエレバ・もしも・Amazon・フォト蔵)
- Google Search ConsoleとGoogle Analyticsの設定変更
4番と5番を繰り返し行う必要があり、かなり大変です
この記事にはHTTPSとSSLという文字が多くなっていますが意味は同じことです
目次
HTTPSを有効
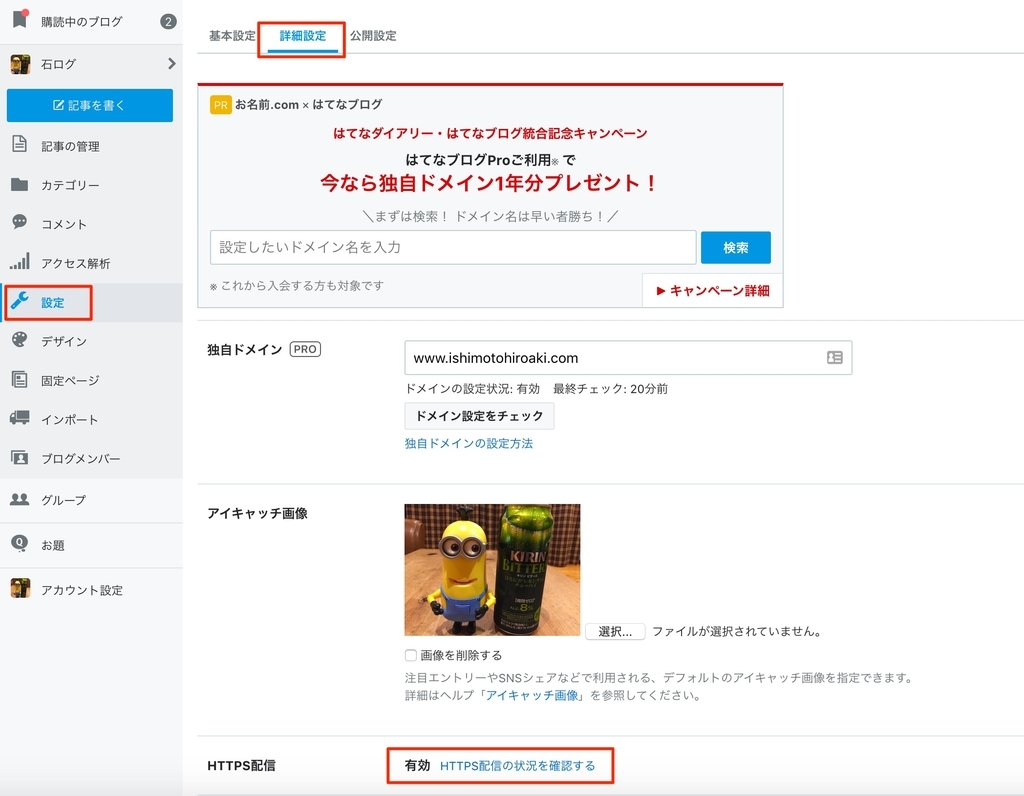
はてなブログの設定画面でHTTPSを有効にします

「設定」→「詳細設定」→「HTTPS配信」となります
注意点としては、一度HTTPS配信としてしまうと二度とHTTP配信には戻れなくなります
HTTPS配信はたったのこれだけ!
writtenテーマを利用の方はMETAタグの設定を確認
わたしのブログがwrittenというテーマを使っていますが、HTTPS配信にすると、サイドバーの画像がなくなりました
対応方法はさきほどHTTPS配信を有効化にした画面を下にスクロールすると「headに要素を追加」というのがありますので以下を先頭に追記します
<meta name=”viewport” content=”width=device-width; initial-scale=1.0;”>
<link href=”//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css” rel=”stylesheet”>
<link href=”//fonts.googleapis.com/css?family=Lato:400,900|Economica:400,700|Open+Sans:400,700″ rel=”stylesheet” type=”text/css”>
画像の入れ替え
はてなフォトライフにアップロードした画像を利用している場合は変更が必要です
はてなからの正式なアナウンスでは画像をアップロードしなおしとなっています
【よくある質問】HTTPS配信時の混在コンテンツ(Mixed Content)対応について – はてなブログ ヘルプ
しかし実際にはURLの変更のみで設定可能でした
はてなブログ|HTTPS化と、はてなフォトライフ対策。|記事の画像のIMGタグ、全部書き換えかよ…、楽をしてみた。 – pelicanmemo
わたしのブログでは、ヘッダーの画像とサイドバーの画像の2つしかなかったので念のために画像をアップロードし直して対応しました
Mixed Contentが発生してないかの確認
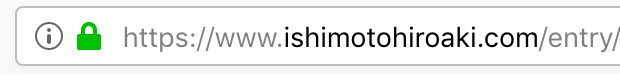
ページにアクセスしてURLバーを確認します(Firefoxの場合)

鍵アイコンが緑色になっていれば成功

黄色でビックリマークが表示されていれば失敗
ビックリマークが表示されている場合はMixed Contentが発生しているのでページを修正していくことになります
しかし、これだけではどこがエラーになっているかわかりません
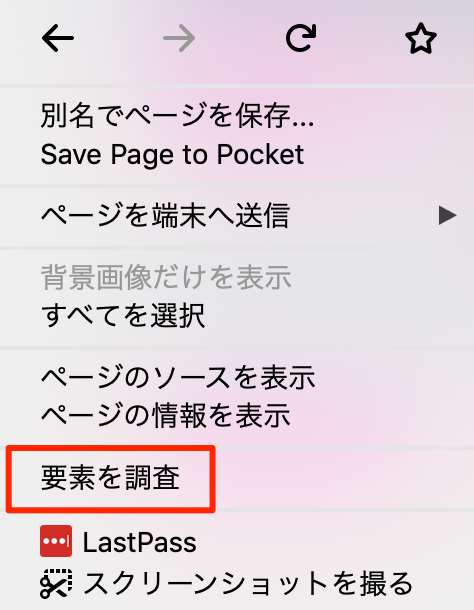
そこでFirefoxを使って要素を調査します

「要素を調査」をクリックします

「コンソール」をクリックします
この内容がMixed Contentとなっている原因
リンク変更
ハイパーテキストのリンクはhttpでも問題ありませんが、画像リンクなどはhttpsでないとエラーとなります
カエレバ
現在のカエレバで作成したリンクはSSLに対応していますが、古いリンクは対応していません
カエレバでリンクを再作成できるものはいいのですが、現在のカエレバはAmazon商品画像には対応しておらず、以前作成したカエレバリンクが作成できない可能性があります
その際は以下の方法で変更していく作業が必要ですy
Amazonの商品画像
Amazon商品画像のリンクをSSL化するには、http://ecx.images-amazon.com を https://images-na.ssl-images-amazon.com に置き換えます
ちょうど上のコンソールに表示されている内容と同じです
Amazonの商品画像をSSL化するには https://images-na.ssl-images-amazon.com を使うと良い | Hinemosu
もしもの商品画像
もしも商品画像のリンクをSSL化するには、http://c.af.moshimo..comを//af.moshimo.comに、http://i.af.moshimo.comを//i.moshimo.comに置き換えます
アフィリエイトリンクを【HTTPS対応】しました | もしもアフィリエイト公式ブログ
楽天の商品画像
楽天もSSLに対応しているので、http://〜をhttps://〜に置き換え
フォト蔵
ブログを始めた当初画像の保管にフォト蔵を使っていました、フォト蔵もSSLに対応しているので、http://〜をhttps://〜に置き換えました
Google Search Consoleの設定変更
プロパティの追加を行います
すでにhttp://〜の設定がある場合、プロパティの確認作業は必要なくhttps://〜のプロパティを追加するだけで完了です
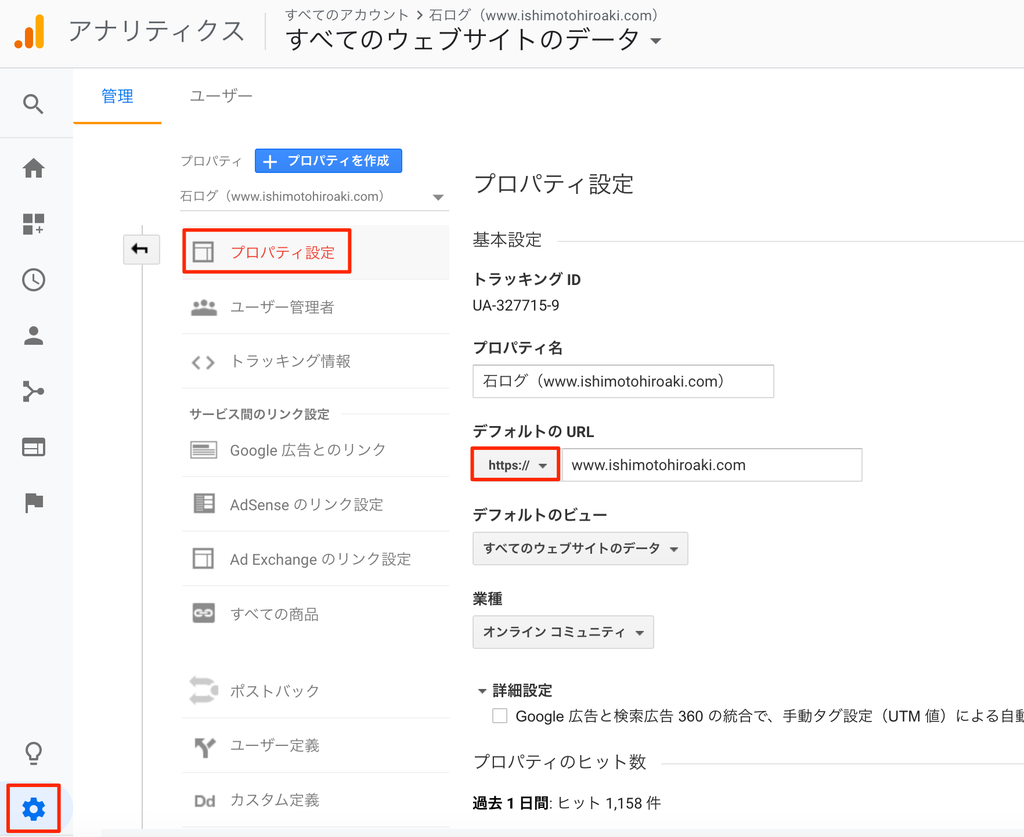
Google Analyticsの設定変更
各ホームペーの設定画面でhttp://をhttps://に変更します

「管理」→「プロパティ設定」→「デフォルトのURL」を変更します
まとめ
じっさいにSSL化を行ってみると大変なことが分かりました
わたしも過去の記事を一つ一つチェックしMixed Contentを確認することとなりました
大変ですが、ページが非表示になることなどはなく、ただURLの鍵アイコンの表示が違うだけでページは表示されます
メリットがかなり多いので、チャレンジして見る価値は十分にあります
メリットとしては、Googleの評価がよくなる、表示が速くなるなどがあります
ただし、自身がない人は失敗しても元に戻れないので相談できる人を見つけておくか、もしダメだった場合に有料でお願いする方を見つけておくなどの準備が必要です