
どうも!サラリーマンブロガーのいっしーです。
最近はようやくデザインなども少しづつですがするようになって、画像編集するツールも使い始めました。
しかし、まだまだブログの稼ぎも少ない私にとって有料のツールには手を出せず、無料で使えるデザインツールを駆使しているのが現状です。
そんなわたしを助けてくれているデザインツールはこちら
- canva
- skitch
- over
このツール、わたしのようなデザイン初心者でも直感的にすぐに使えデザイン性もいいのが魅力。
特長および使い方
canva
本格的にデザインできるツールです。
Webだけで利用できるので、MacでもWindowsでも使うことができます。
バナーなども作成することができます。
テンプレートを購入したり、有料会員になったりできますが、無料でもかなり使えます。
わたしは無料の範囲で使っています。
skitch
Macで簡単に画像を加工するのに使っています。
以前はWindowsもあったんですが、残念ながら今はMacにしかありません。
テキストを入れたり、線を引いたり、枠線を引いたりするのに利用しています。
他の人に似てしまうのが残念です。
over
iPhoneで簡単に画像を加工するのに使っています。
撮った写真に、テキストを入れるのがとっても簡単。
フォントの種類も多くて、色んな文字が入れられます。
デザインツール詳細
canva
公式サイト:canva

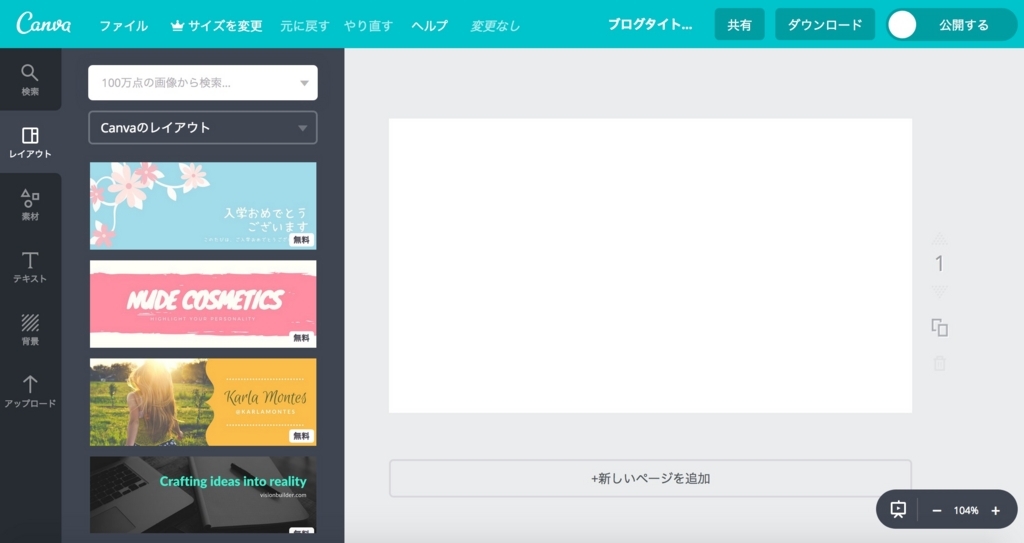
こちらがcanvaの画面となります。
直感的に使えてとても使いやすいです。
無料版でも豊富な素材がたくさん使えてオシャレなバナーが作成可能です。
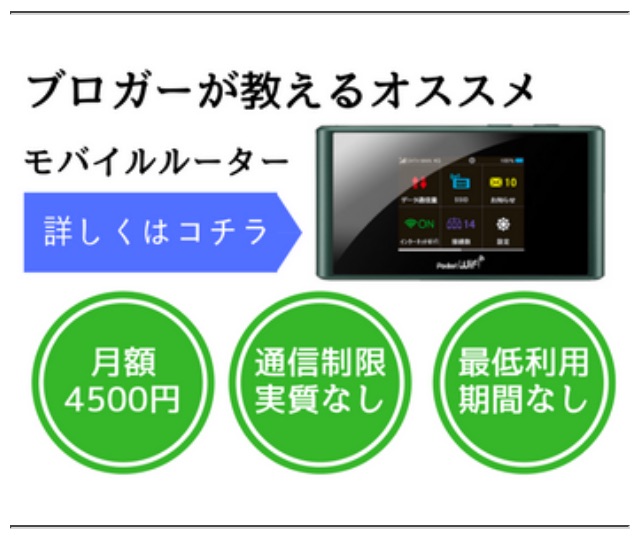
わたしのブログのサイドバーにあるこちらのバナーもcanvaで作ったものです。

ここまでできればわたしには十分でした。
これからデザインするというあなたにもオススメのデザインツールです。
GIMPなどの高性能なデザインツールでバナーを作るとなると、それなりの時間が必要になります。canvaでバナー作成し始めると、知らない状態から初めても時間をかけずに完成させることができます。
早くバナーを作成したいのに、デザインツールの習得に時間がかかってしまっては意味がありません。
また、わたしはcanvaを使い込んでいくにつれ、不足している機能が分かり次のデザインツールの選択に役にたちました。
skitch
skitchを一番良く使うシーンは画面の説明ですね。
例えばこの記事▼
Amazonで買い物している方に朗報!現金でギフト券に5,000円チャージして、1,000ポイントもらえます
画面ショットをすべてskitchで加工しています。
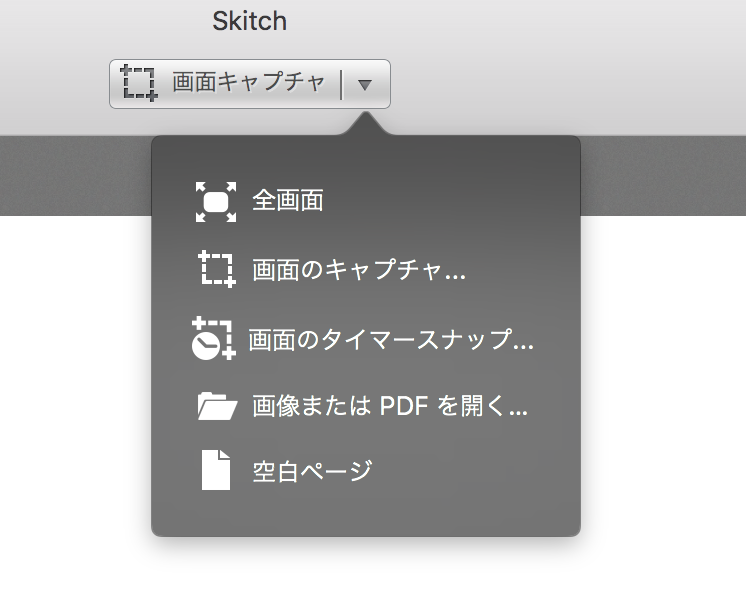
skitchの特長は画面ショットを撮るところからskitchで行えるという点です。

ただ素材が少なすぎて、みんなと同じデザインになってしまうんだよね。
「あ、これskitchで加工してる」ってすぐに分かります。
便利に早く線を引いたり、枠線で囲んだりするのに適しています。
over
スマホで写真にテキスト入れたりするのに優れています。
よくあるような透かしを入れたりすることができます。
スマホで写真をとって、その写真に文字をいれるのに最強です。
文字の装飾については十分な機能をもっていてオリジナル性が高い加工が可能です。
アイコンフリー素材
デザインしだすとどうしてもほしくなるのがアイコン。
わたしがよく使うフリーのアイコン素材サイトはこちら
この2サイトしか使ってません。
というかこの2サイトのアイコンで十分です。
画像にアイコンを貼ることによって、さらにオリジナル性を高め、見てくれる人に伝わりやすいデザインにできます。
デザインは難しい
デザインって難しいですよね。わたしも苦手です。
でも作らないことにはいつまでたっても上手にならないんですよ。
そんな時にcanvaやoverのようにデザインを選択できるのはとっても助かりました。
まずは今回紹介したデザインが簡単なツールで是非ともチャレンジしてください!
画像を作る時に気をつけていること
skitchでは、以前はボタンを枠線で囲むだけでしたが、最近は矢印を使いテキストでも「ここをクリック」と書くようにしてできるだけ画像だけ見て分かりやすいようにしています。
canvaでバナーを作る時は他の人のデザインを多いに参考にしています。
そして、全く同じにならないようにしています。
同じ画像にならないようするために、自分で撮った写真を使うようにしています。
文字装飾についても同様で独自性を出すのにもoverで加工しています。
フリーのオシャレな写真を使うのもいいですが、それだけだと他の人と同じになるので、さらにアイコンや文字装飾を使い分かりやすい画像にしましょう。
さいごに
画像加工に使っているツールやサイトを紹介しました。
わたしはPhotoshopやGIMPなども使ったことがありますが、全然使いこなせずに挫折した苦い経験があります。
それでもブログを続けていく上では外せないことだったので、何とかアイキャッチ画像やバナーを作りたいという一心からツールを探し勉強しました。
この記事があなたの役に立てればスゴく嬉しいです。
Canvaデザインブック―無料で使える「クラウド型」のグラフィックツール (I・O BOOKS)


















